Hello all!! I decided to write this blog post to share with you the new things I learned attending this year’s edition of CSSconf EU in Berlin (Friday, June 1st). In this post I will focus more on the talks, I will cover other venue details in another blog post on JSConf EU that had a similar organization.
»For starters
If you were there as I was, you were probably wondering whether you were at the right conference, since at the beginning you would ask yourself where is the CSS?
 source: giphy
source: giphy
But don’t give up already! It started poorly on the CSS field, but it evolved throughout the day with some top-notch talks, some of them include Razvan Caliman on We have DevTools. What about DesignTools? and Mike Riethmuller with Strategy Guide for CSS Custom Properties.
»The talks
As I mentioned earlier the first talk wasn’t so much into CSS, what Trent (1) gave to us was more of a carrier advice on how we should behave as individuals so that we are seen as part of a team, for Trent going solo in some project should never even be considered, we should always ask for feedback if we want to achieve accurate and quality results. Trent shared some personal techniques that help him grow as a developer in a controlled way avoiding things such as burnout. The term mindfulness came along somewhere in the talk as Trent was trying to explain the audience how he’s able to keep a balanced mental health. Next we had Jackie Balzer (2) who told us a bit of the history behind Behance’s codebase, how major redesigns left Jurassic footprints in the codebase, some of them in the form of very descriptive “TODOs”, that today would probably require a herculean effort to remove. At the end Jackie just commented on how she was able to achieve peace with the reality of a fragmented codebase.
 source: https://twitter.com/GOP/status/757687865471963137
source: https://twitter.com/GOP/status/757687865471963137
The next talk was truly eye-opening. Chen Hui Jing (3) made a very cool historical overview on typography and writing systems, how some Asian language (such as Chinese, Japanese and Korean) are written vertically, and how that was transported into the web. Designing various labeled pencils in CSS, Chen explained how we could take advantage of flexbox and grid to manipulate the way we display elements in our web pages. In the end Chen showed some cool examples of how some small tweaks to our web pages could be more interesting displaying some text vertically.
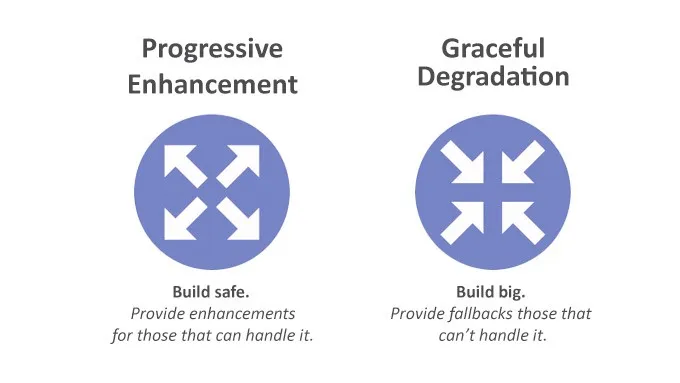
Following we had Ollie Williams [(4)](#list-of-talks-sp eakers-and-other-resources) who shared the experience of using grid in production. For the first time I had the opportunity to see some real life examples on graceful degradation and progressive enhancement, if you’re wondering what’s the difference between this two terms as I was, think of it the following way, graceful degradation it’s where you worry about providing the best experience possible, you use the latest bleeding edge web technologies to achieve that, for older browsers you will degrade user experience but always assuring some base line level of functionality. On the other hand, progressive enhancement philosophy aims to provide the best possible experience in all browsers keeping the same levels of user experience, one will where possible use newest features to progressively improve the user experience.
 source: https://www.youtube.com/watch?v=tmQuGgtq5SI
source: https://www.youtube.com/watch?v=tmQuGgtq5SI
Razvan Caliman’s was one of the top talks (5). The point of this talk was all about how advanced tooling we have nowadays in browsers for developers to debug and analyze applications, but on the other hand how designer tools were left behind? Razvan made a pretty good point by exposing the problem this way, in fact he presented a few pains of the design part of the web from a developer perspective, these include editing styles on the fly using the element inspector, modifying css shapes.
Here you have the list of tools that Razvan mentioned in his talk:
- Webflow - build responsive sites visually.
- Chrome local overrides - make changes in DevTools, and keep those changes across page loads.
- Finch developer tools 🌟 - changes you make in the CSS code styles will be saved locally on your computer.
- Chrome color picker - double click on some color in DevTools to open it.
- Chrome text shadow editor - place your mouse on the bottom right corner of some CSS block style on the DevTools.
- Firefox CSS grid inspector
- Firefox CSS filter editor
- Safari CSS gradient editor
- Firefox font editor
- Firefox shape path editor
The talk ended with a kind of “cry for help” request, Razvan mentioned that not so many developers were focused on building design dev tools to improve development experience, he encouraged the community to make more designer tools to make us more effective and productive on designing beautiful web apps.
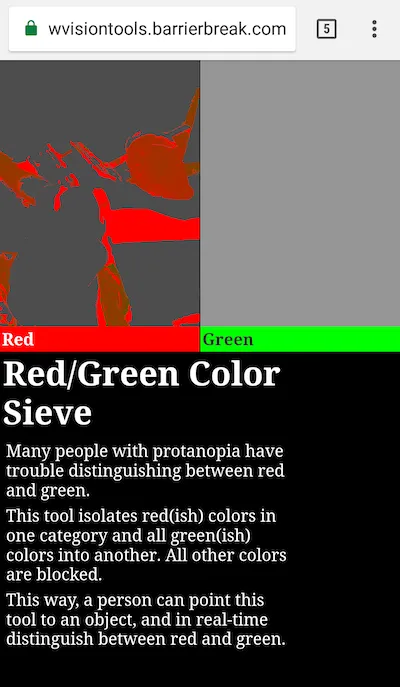
From this talk onwards things start focusing a lot around the accessibility topic, Shwetank Dixit shows some of his projects on this matter (6). When we hear “low vision” what do we think about? Well, Shwetank explained that these days low-vision it’s just an umbrella term that aggregates a bunch of eyesight conditions that affect people in many different ways. Shwetank made very clear that not conditioned people don’t know the real extent of these problems unless we talk with someone who experiences them every day. Following, Shwetank just drop this one “What if we could make tools to make people see what people with low vision actually see?” And that was exactly what he did, with CSS, SVG and WebRTC he was able to emulate different low vision conditions that were perceptible through a camera (with AR), this is a really noble thing to do, it certainly will make people more aware and comprehensive of this problems, specially those not affected by these problems, at the same time I guess it makes conditioned people less frustrated because I imagine it can be pretty hard to explain one’s condition to another, so why not showing it instead? You can consult a list of low vision tools in lowvisiontools.barrierbreak.com.
 source: Some guy with a black shirt and red stripes
source: Some guy with a black shirt and red stripes
Next, we jump into CSS Custom Properties (aka CSS variables)! In this talk (7) we got a close look onto CSS custom properties, they are basically a very nice way to help in the journey of decoupling logic from design. The main difference between CSS custom properties and variables that you might be using with some CSS preprocessor is that those variables are static, using CSS custom properties they can be dynamic and updated via javascript or for instance within a media query. Another nice detail about custom properties is that they can be scoped, so you can have local (by default they are locally scoped) or global CSS custom properties.
<h2 id="title">Familiy of green shapes</h2><button onclick="update('red')">red</button><button onclick="update('green')">green</button><div class="shape square" /><div class="shape circle" />:root { --shape-color: green;}
.shape { background: var(--shape-color);}
.square { height: 50px; width: 50px;}
.circle { margin-left: 100px; height: 50px; width: 50px; border-radius: 50px;}function update(color) { const element = document.getElementsByClassName('shape')[0]
element.style.getPropertyValue('--shape-color') getComputedStyle(element).getPropertyValue('--shape-color') element.style.setProperty('--shape-color', color)
document.getElementById('title').innerText = `Family of ${color} shapes`}Mike shared his experience with custom properties and gave us some lessons to use them efficiently, here they are:
- All global variables should be static.
- Don’t be too cleaver.
- Change the value, not the variable.
- If it changes, it’s a variable.
- Separate logic from design, be aware of the logic fold.
- Theming will become much easier to achieve.
- Capitalize global static properties.
- Use custom properties now.
Check out Mike’s talk if you want to have a close look at the above 8 lessons.
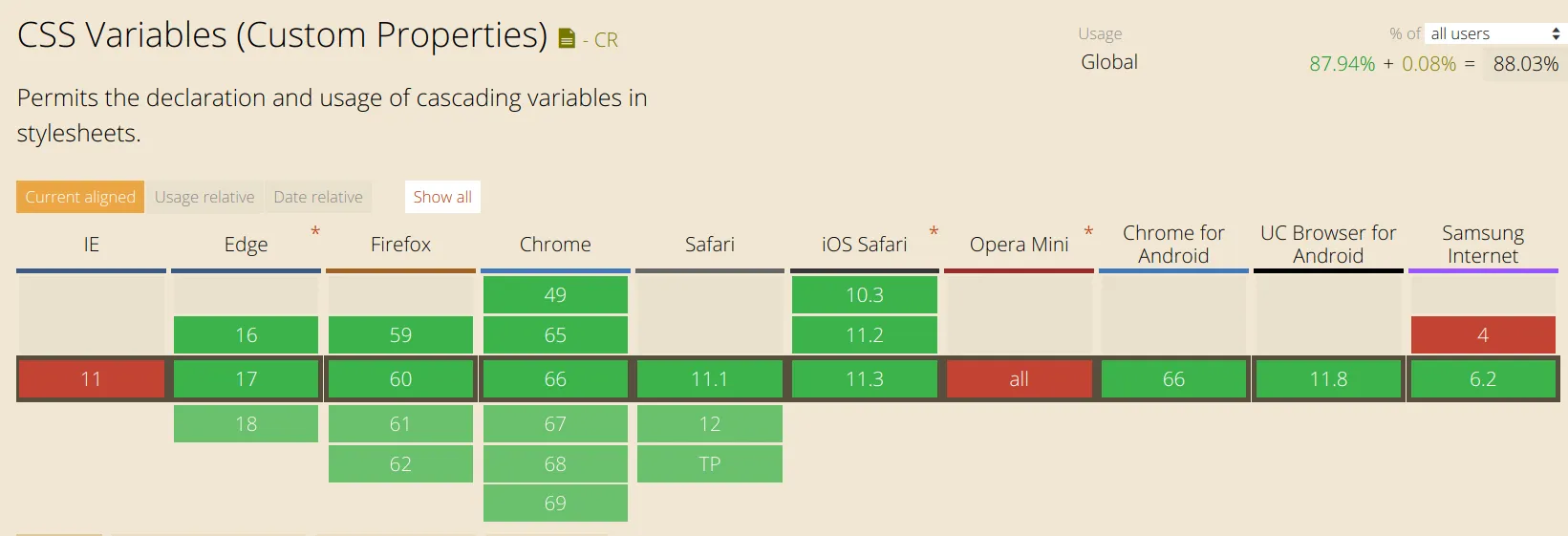
Is also relevant to mention that CSS variables are today implemented in all the major browsers (excluding IE of course).

source: https://caniuse.com/#feat=css-variables
Following, we saw a mix of accessibility and CSS custom properties (8), here we learned how to dynamically make our site accessible through CSS custom properties and javascript. In Norway accessibility in websites is required by law and as part of this topic your website colors need to provide an accessible experience in ways that everything is legible and by some design miscalculation, you don’t get a kind of “white text on white background” situation. In this medium blog post Automatically creating an accessible color palette from any color? Sure! a colleague of Dag-Inge explains the process on how they generate colors in an accessible way.
Next talk won the enthusiastic award (9), Lara Schenck on The Algorithms of CSS. The story is simple, first Lara question herself why CSS it’s not considered a programming language, and then she dove into the CSS implementation to find how these more high level CSS mechanisms that designers and front end developers use every day are under the hood, this gave her a more clear overview on how CSS works in general. It was an interesting perspective that Lara shared with us but CSS is not a programming language! CSS is a DSL (Domain Specific Language) to describe styles if you’re not familiar with the DSL concept check out this short description by Martin Fowler.
Following with Philip Walton who gave us a look into the future of CSS introducing container queries (10). Hmm… what are container queries? According to the specification container queries could be almost seen as a more granular kind of media queries, because they offer similar functionality but instead of allowing you to control style targeting all the viewport they allow you to control style based on the size of a containing element. If you want to have a close look at container queries I recommend you take a look at this article that Philip himself published on container queries.
The last talk (11) was about design systems and how they should make the software development process easier by serving as a mean of communication (yes, a facilitator). A design system is a collection of components (ideally reusable) that follow the same standards and that by assembling them you can build applications. In this talk, Claudina Sarahe just went around this topic on how advantageous design systems are but if you really are interested in design systems I really recommend you to take a look at this invisionapp blog post instead.
»Hot topics
- CSS custom properties (variables)
- Accessability (Web Content Accessibility Guidelines (WCAG))
- Feature queries (@supports)
- Container queries

source: https://imgflip.com/memegenerator/Mugatu-So-Hot-Right-Now />
»List of talks, speakers and other resources
Here the list of the talks with links to videos (at this point the majority of the talks are not available, so I’ll link to other talks of the same speakers on the same topic), author twitter and or github as well if available. Note that I marked with a star the talks that I consider to be a must see, people always ask for that. The list has the same order as the conference schedule.
- Trent Willis twitter: trentmwillis | github: trentmwillis - It's Dangerous To Go Alone! Take This Team - video
- Jackie Balzer twitter: @jackiebackwards | github: jackie - Preprocessors, Components, and CSS in JS or: How I Learned to Stop Worrying and Love the Website - video
- Chen Hui Jing twitter: @hj_chen | github: huijing - The Web Is Not Just Left-to-Right - video
- Oliver Williams github: Ollie-w - Refactoring with CSS Grid - video
- Razvan Caliman twitter: @razvancaliman | github: oslego - We have DevTools. What about DesignTools? 🌟 - slides | video
- Shwetank Dixit twitter: @shwetank github: shwetank - Augmenting Empathy: Simulating Low-Vision Conditions with CSS, SVG and WebRTC - video
- Mike Riethmuller twitter: @MikeRiethmuller - Strategy Guide for CSS Custom Properties - video | article
- Dag-Inge Aas twitter: @daginge | medium: @daginge - Accessible by Law! Generating Colors with JS and CSS Custom Properties - video
- Lara Schenck twitter: @laras126 | github: laras126 {" "} {" "} about - The Algorithms of CSS - slides | video
- Philip Walton twitter: philipwalton | github: philipwalton - Container Queries: The Past, Future, and How You Can Actually Even Use Them Today - article | video
- Claudina Sarahe twitter: @itsmisscs - Design Systems as Facilitators - video
»And then…
I will also write a blog post about the JSConf that happened in the following two days where I’ll also talk about Berlin and the venue to give you a real insider perspective on the conference so that you can properly decide whether or not you will attend it next year.