Prepare to set up some rocket science debugging toolkit in VS Code for Javascript. After this, you can start kicking ass and showing off your debugging skills to your peers.

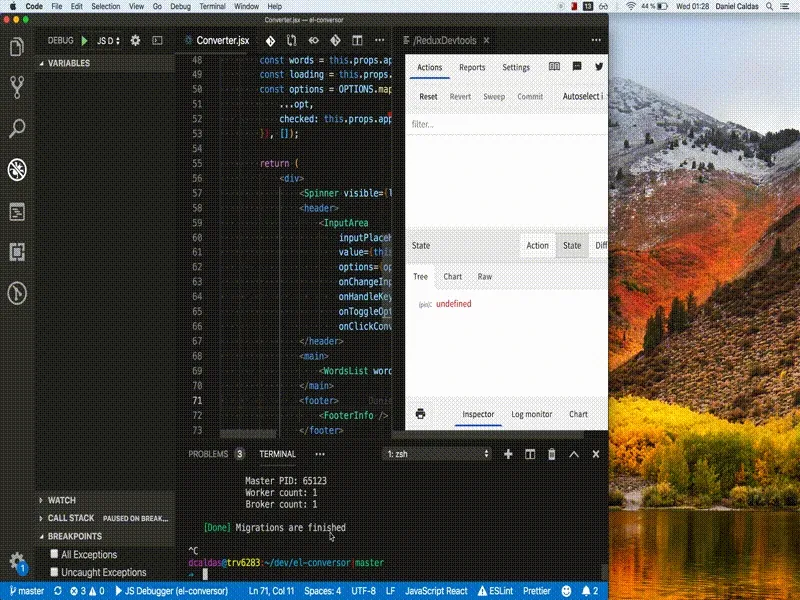
To be precise and not only provide generic instructions on how to setup debugging in VS Code I will provide a step by step guide based on a real open source project so that you can checkout the config and how all the pieces come together. Without further ado I present to you el-conversor. The project uses ES6, and the build tool is webpack, this is important to mention because because if you’re using ES6 you will need to properly configure source maps. At the end of the how to guide section you should have this amazing development setup.

source: https://imgflip.com/memegenerator/Expanding-Brain
»How to
Next we will dive deep into this pull request and go step by step on how to set up the perfect debugging environment.
»Javascript debugger
- Install Debugger for Chrome.
- On your root folder create a
.vscodefolder (it may already exist, in that case, jump this step). - Create a
launch.jsonfile inside the.vscodedirectory with the following configuration or click on the gear icon in the debug tab on vscode:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "JS Debugger", "userDataDir": true, "url": "http://localhost:3002/", "webRoot": "${workspaceFolder}", "sourceMapPathOverrides": { "webpack:///*": "${webRoot}/*" } } ]}- The only thing that you would need to eventually fine tune is the url parameter in order to point to your local dev server.
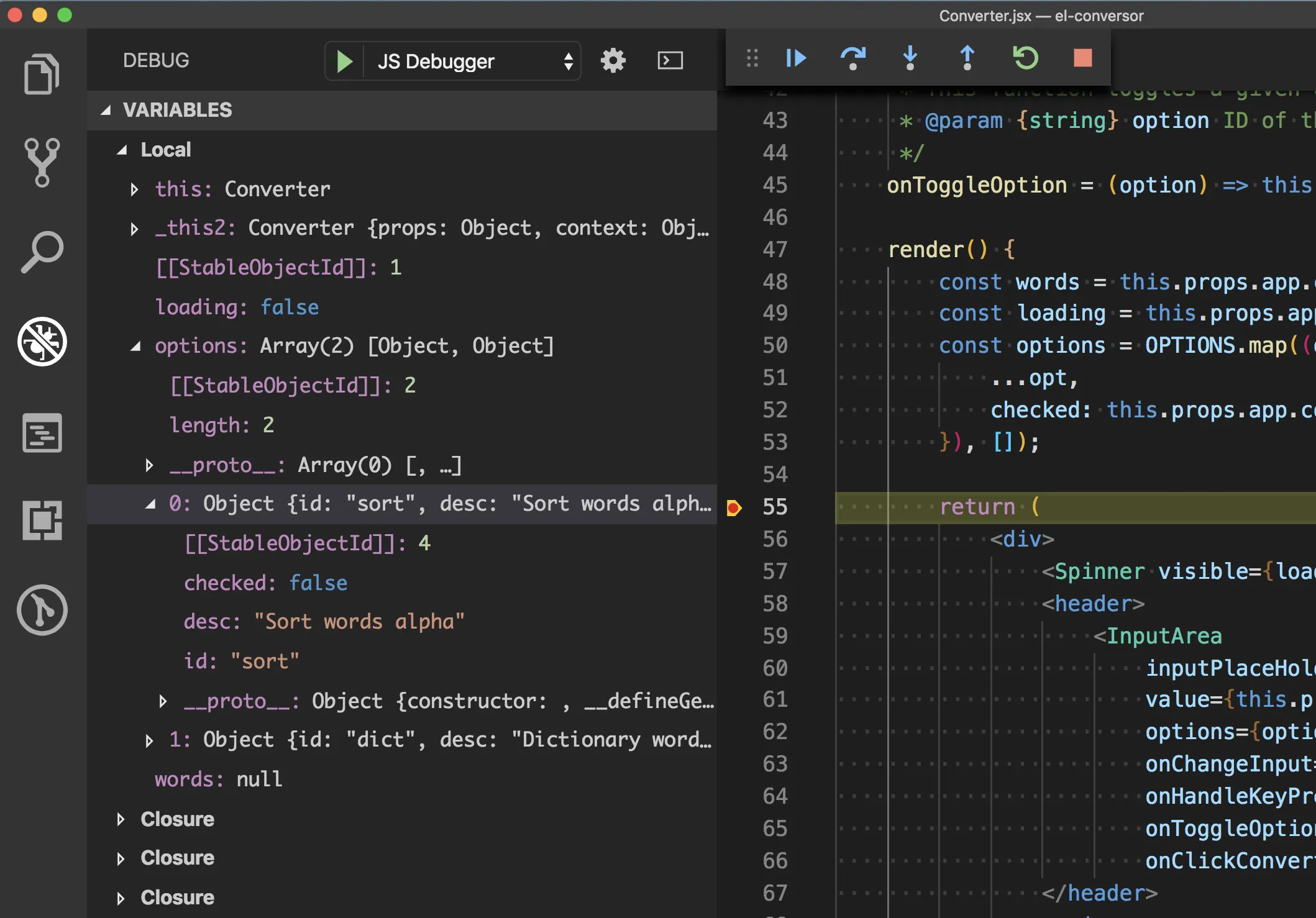
Now running your development server and simultaneously activating the vscode javascript debugger you’re finally able to debug your code!

»Redux DevTools
⚠️ Although this setup is handy it adds considerable overhead to your development setup. Maybe in the future, better integrations (maybe natively integrated with the IDE) will be available, or maybe there’s already some better integration that I might not be aware of, please comment this page if that’s the case.
If you’re using Redux there is a strong possibility that you’re debugging your application state with Redux DevTools. Wouldn’t it be nice to run the Redux DevTools on a VS Code tab, along side with your shinny new debugger? 😎
To bring all this convenience into your favorite IDE, you need to perform the following steps.
-
Install Redux DevTools extension for VS Code.
-
Create a remote devserver to broadcast actions to the VS Code extension. For this you need to:
- Install as a dev dependency remotedev-server.
- Create a js script with the following snippet:
remotedev-server.js const remotedev = require('remotedev-server')remotedev({ hostname: '127.0.0.1', port: 1024 }) -
Now considering you are already running your local dev server, run the above snippet with
node remotedev-server.js(this will launch the remote dev server and you should keep it running in some terminal in order to continuously broadcast actions for the extension). -
Open the extension Redux DevTools (it should open a tab with the empty devtools).
-
Go to settings.
-
Select use local (custom) server and set the hostname and port to the same values that you defined on the script of step 2.b. (default being
127.0.0.1and1024). -
Integrate the remote-redux-devtools in you project:
el-conversor/app/common/store.js import { createStore, applyMiddleware } from 'redux'import { createLogger } from 'redux-logger'import promise from 'redux-promise-middleware'import { composeWithDevTools } from 'remote-redux-devtools'import reducer from './reducers'const ENV = window.ENVconst middleware =ENV.NAME === 'production' ? applyMiddleware(promise()) : applyMiddleware(promise(), createLogger())const composeEnhancers = composeWithDevTools({realtime: true,name: 'store',host: 'localhost',port: 1024,})export default createStore(reducer, {}, composeEnhancers(middleware)) -
Launch the VS Code debugger.
-
Go back to the Redux DevTools and click the connect button.
-
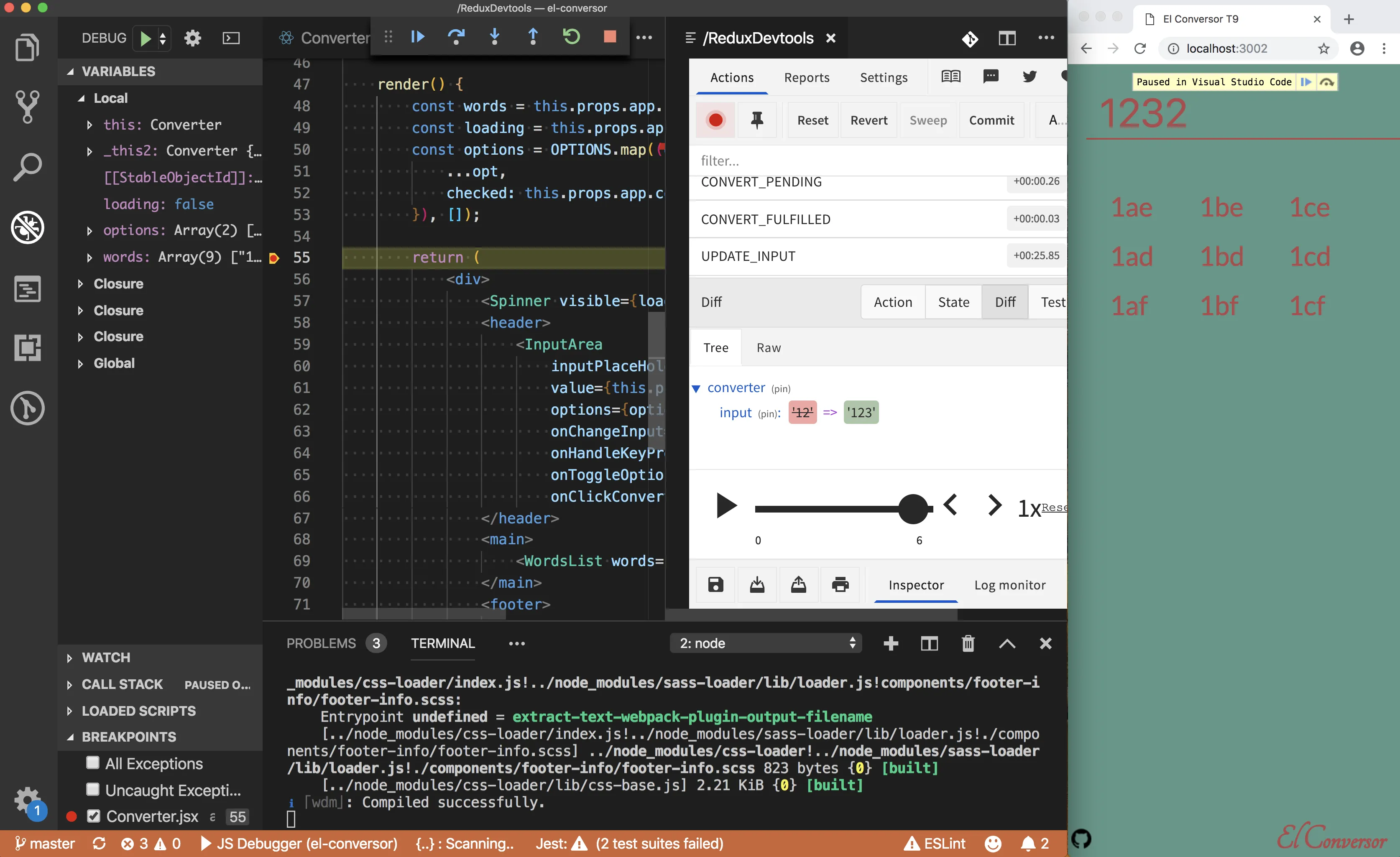
You’re good to go! If everything went as expected you should have a similar setup to the one below.

»Conclusions

I might have spent one or two days trying to figure out how to bring all these pieces together, but having done it, believe that it increased my productivity in ways that by far compensate the invested time. I hope you find this article useful especially if it saves you one day of trouble trying to figure out the right configs.